マニュアルは、情報を効果的に伝える重要なツールです。見やすいマニュアル作成のポイントは、シンプルでわかりやすい構成やレイアウトです。しかし、ただ情報を詰め込むだけでは、読者にとって見やすく使いやすいものにはなりません。
この記事では、「見やすいマニュアル」を作成するための3つの原則と、効果的なレイアウトのコツについて詳しく解説します。
この記事は、「見やすく伝わるマニュアルを作りたい人」におすすめです。
ターゲット設定や情報整理の基本から、文章の3原則(視認性・可読性・判読性)、レイアウトのコツまでを体系的に紹介。さらに、GoogleスライドやCanvaなどのツール選び、ありがちな失敗例と改善策も網羅しています。誰でも“伝わるマニュアル”を作れる実践ガイドです。
見やすいマニュアル3つの構成要素
見やすいマニュアルを作成するためには、以下の3つの構成要素が重要です。
見やすいマニュアル構成要素①:明確な目的とターゲットを定める
見やすいマニュアルを作成する際には、まずターゲットを明確にすることが必要です。誰がこのマニュアルを使用するのか、どのような情報が必要なのかを考えましょう。ターゲットのニーズを理解することで、必要な情報を的確に提供することができます。
例えば、初心者向けと上級者向けでは、見やすいマニュアルの構成やレイアウトが異なります。求められる情報の深さや詳細が異なるためです。初心者には基本的な操作方法 を詳しく説明し、上級者には効率的なテクニックやトラブルシューティングの情報を提供することが求められます。
見やすいマニュアル構成要素②:「目的」「結果」「行動」を示す
見やすいマニュアルを作成するためには、情報を体系的に整理し、論理的な構成を持たせることが不可欠です。情報が散漫になっていると、読者は必要な情報を素早く見つけられず、結果として混乱や誤解が生じる恐れがあります。そこで、わかりやすいマニュアルの基本要素として重要なのが「目的・結果・行動」という3つの視点です。
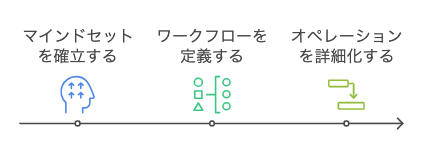
これらをマニュアルの構成要素に当てはめると、「マインドセット」「ワークフロー」「オペレーション」となります。マニュアルの再現性と検索性、そして法則性を高める基本構成要素をしっかり落とし込みましょう。

・マインドセット
マインドセットは、業務に対する考え方や姿勢を示すものです。読み手が業務を遂行するための心構えを持てるように、業務の概要、目的、期待される結果などの基本方針や共通認識を記載します。
・ワークフロー
対象業務の全体的な流れを示します。ワークフローによって業務の開始から終了までのプロセスを明確にすることで、現在の進捗状況や次に行うべきことが一目でわかるようになります。これは業務分解構成図(業務全体を洗い出し、分類分けしたもの)の中分類や小分類を基に作成します。
・オペレーション
オペレーションは、対象業務の具体的な手順やルール、行動を示します。ワークフローで示した全体の流れを細分化し、それぞれの行動について詳細に説明します。
見やすいマニュアル構成要素③:文字の強調や色づかいは最小限

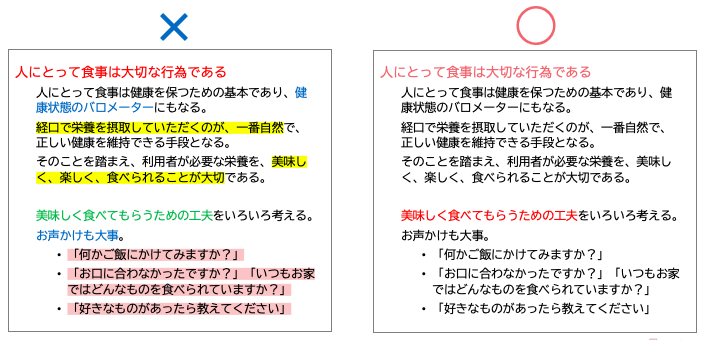
マニュアルの重要な部分を強調する際は、「最小限にとどめる」ことが重要です。すべての内容が重要ですが、強調しすぎると可読性が低下します。重要なのは、シンプルで見やすいマニュアルを作成することです。
以下は、マニュアルでの重要な部分の強調に関する具体例です。
・赤字や太字の使用を最小限にする
重要なポイントやキーワードのみを強調します。赤字や太字が多すぎると本当に大事なところが伝わりづらくなるため、最小限にします。
・強調する内容を厳選する
本当に重要な情報や指示を選び出して強調します。
・色使いに注意する
使用する色は3色に制限するとよいでしょう。メインカラー(基本的なテキスト)を1色、サブカラー(補助的な情報)2色がおすすめです。
見やすいマニュアルの文章3原則
どれほど優れた内容であっても、文字や文章が読みづらいと、社員はマニュアルを開くことすら億劫になってしまいます。したがって、内容の吟味と同じくらい重要なのが、 文字や文章の「視認性(見やすさ)」「可読性(読みやすさ)」「判読性(わかりやすさ)」を意識することです。見やすいマニュアル作成にかかせない「視認性」「可読性」「判読性」を高める具体的なコツを紹介します。
「視認性」を高めて文字を見やすくする

「視認性」とは、「文字の見やすさ」だけでなく、レイアウト全体の調和やデザインが読み手に与える印象を指します。文章の中身だけでなく全体的な「見ため」も意識しましょう。
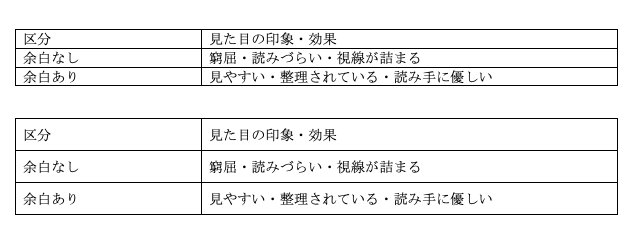
適切な余白の確保
ホワイトスペースの適切な活用は、レイアウト全体の見やすさと可読性を大幅に向上させる鍵です。ページ全体に十分な余白を設けることで、文字や各セクションが詰まり過ぎる印象を避け、段落や見出しの周囲に明確なスペースを作ることができます。これにより、情報が整理され、利用者は必要な内容に迅速にアクセスできるようになります。また、余白は視覚的な休憩スペースとして働き、長時間の読解による目の疲労を軽減する効果もあります。さらに、ホワイトスペースを効果的に配置することで、図表や写真などのビジュアル要素とのバランスが整い、特に強調したい箇所が際立ちます。その結果、全体のレイアウトに統一感が生まれ、プロフェッショナルで洗練された印象を与えるデザインが実現します。
フォントの選定とサイズの調整
読みやすいフォントの選定は、文章の印象と読者の理解に大きな影響を与えます。例えば、本文のフォントサイズは一般的に12pt~14pt程度が推奨されますが、これは長文を読む際に目の疲労を軽減し、読者に快適に理解してもらうためです。見出しについては、本文よりも大きなサイズを使用することで、情報の階層構造が明確になり、どの部分が主要なポイントであるかを一目で把握できるようになります。また、フォントの種類も非常に重要です。スクリーン上で読む場合と印刷物で読む場合では、視認性や解像度の違いがあるため、それぞれに最適なフォントを選ぶことが求められます。読者を意識した配慮により、文章全体が見やすくなり、見やすいレイアウトデザインが実現します。
色のコントラストの活用
背景色と文字色のコントラストを強めることで、文字が際立ち、視認性が向上します。例えば、白い背景にダークな文字、またはダークモードにおいては明るい文字色を選ぶと効果的です。さらに、重要な情報や注意点を色で強調する際も、過剰な色使いを避け、シンプルで統一感のある配色を心がけることが大切です。
「可読性」を高めて文章を読みやすくする
「可読性」は、「文章の読みやすさ」を意味し、文章がどれだけスムーズに読めるか、また情報がどれだけ分かりやすく整理されているかを示します。読み手がストレスなく情報を受け取れるよう、以下のポイントに着目しましょう。
見出しと小見出しの効果的な利用
見出しと小見出しを効果的に利用することで、文章全体の構造がはっきりし、読者が必要な情報にすぐにたどり着くことができます。例えば、各セクションに具体的で分かりやすい見出しを付けると、その部分で何が説明されているのかを一目で理解できるため、読み進める際の迷いが減ります。また、見出しには太字や大きなフォントを使用することで、文章の中で強調され、視覚的に際立たせることができます。これにより、文章が長い場合や複雑な情報が含まれる場合でも、読み手は目的の内容を素早く見つけられます。さらに、小見出しを適切に配置することで、各セクション内の情報が細かく分類され、興味のある部分だけを効率的に選んで読むことができるようになります。
文章を短く、段落を適切に区切る
文章を作成する際は、余分な情報を削ぎ落とし、ストレートでシンプルな表現を用いると、読者は各文から伝えたい内容をすぐに理解できます。また、文章が長くなりすぎると読み手の負担になるため、適度に改行を挟んで3~5文程度で段落を区切ると、全体の読みやすさが大きく向上します。さらに、各段落では一つの主題に絞ることで、情報が整理され、全体のまとまりがしっかりと保たれます。
箇条書きや番号付きリストの活用
複雑な情報や手順を整理する際は、箇条書きや番号付きリストを用いることで、視覚的に情報が整頓され、内容の把握が容易になります。特に、マニュアルやガイドラインでは、リスト形式が読みやすさを大幅に向上させます。
「判読性」を高めて情報をわかりやすく伝える

「判読性」は、「内容のわかりやすさ」を指します。読者の立場に立って、彼らが何を知りたいのか、どのように情報を受け取るのかを考えながら文章を作成します。以下の点に注意しましょう。
明確な用語と平易な表現の使用
専門用語や業界特有の言葉は、必要な場合にのみ使用し、できる限り平易な表現で説明を加えることが重要です。特に、対象読者の知識レベルに合わせ、必要に応じて用語の定義や解説を付けることで、誰にでも理解しやすい文章が完成します。
情報の階層化と論理的な構造の構築
文章内の情報を優先順位や関連性に基づいて階層化することで、全体の流れが明確になり、読み手は必要な情報をスムーズに把握できます。例えば、全体のテーマを示す大見出し、その下に主要なサブトピックを整理する中見出し、さらに詳細な説明を補足する小見出しといった段階的な構成を採用することで、文章全体が論理的かつ直感的に理解できるようになります。こうした階層化は、読者が迷うことなく目的の情報にたどり着けるだけでなく、文章の論理展開や一貫性も向上させ、説得力のある内容に仕上げる効果があります。
具体例やケーススタディの提示
抽象的な説明だけでは伝わりにくい内容も、具体例や実際のケーススタディを示すことで、読者はその内容を現実の状況に結び付けやすくなります。例えば、特定の手順や方法を説明する際に、実際の業務でどのように適用されたか、どのような成果が得られたかを具体的に紹介することで、読者は内容を具体的にイメージでき、理解が深まります。また、事例とともに直面した課題やその解決策を併せて提示すると、実践における応用方法や注意点が明確になり、より実践的で説得力のある説明になります。
見やすいマニュアルの作り方:レイアウトのコツ
マニュアルは、情報を正確に伝えるだけでなく、利用者がストレスなく内容を把握できることが求められます。ここでは、見やすいマニュアルを作成するためのレイアウトのコツを、具体的なテクニックごとに解説します。
見やすいマニュアルのレイアウト①:イラストや写真、図表の活用
イラストはアイコン的な役割で使用する
マニュアルに対してネガティブな印象を持つ人は少なくありません。イラストを適度にアクセントとして使用すれば、マニュアルへの抵抗感を和らげる効果があります。ただ し、イラストを多用しすぎるのは避けるべきです。イラストの多いマニュアルは更新時の手間や費用がかかります。マニュアルの内容は基本的に文章で表現するべきなので、 イラストはあくまで補助的な役割にとどめましょう。
文章で説明しきれないことを写真で補足する
写真を用いた業務の説明は、業務の実態をわかりやすく伝えるため、イラストよりも効果的です。作業手順や書類、実際の現場を写真で示すことで、読み手は業務をイメージ しやすくなります。重要な部分を丸で囲んだり、矢印や線でつなげたりすることで、さらに理解が深まります。
例えば、情報システムやソフトウェアへの入力といった単純作業については、写真の該当部分を丸で囲むだけでも、やり方や手順が伝わりやすくなります。
イラストはフリー素材を活用する
イラストを一から作成するのは時間の無駄です。また、外注する場合はコストがかかるため、できるだけ避けたいところです。イラストを使用したい場合は、フリー素材を活用しましょう。
見やすいマニュアルには、明確な目的とターゲットの設定、論理的な構成が重要です。文章を簡潔にし、視覚的な要素を活用したレイアウトを心がけ、誰にでも見やすくわかりやすい使われるマニュアルをつくりましょう。
見やすいマニュアルのレイアウト②:目次を設定する
目次の設定は、見やすいマニュアル作成の重要なレイアウトテクニックの一つです。明確に整理された目次は、マニュアル全体の構造を一目で把握できるようにし、読者が必要な情報に迅速にアクセスできるナビゲーションツールとして機能します。各章やセクションのタイトルを一覧化することで、全体の流れが論理的に整理され、情報の検索性が大幅に向上します。さらに、デジタルマニュアルでは、リンク付きの目次を活用することで、クリック一つで目的の部分にジャンプできるため、使いやすさと作業効率が格段にアップします。
目次については、【業務マニュアル作成のコツ】完璧な目次の作り方ガイド!項目例もご紹介 でも詳しく解説しています。こちらもご覧ください。
見やすいマニュアルのレイアウト③:テキストや図を揃える
統一感のあるレイアウトは、利用者に安心感を与え、情報の理解を助けます。例えば、テキスト、見出し、図表などの各要素を同じルールに基づいて配置し、フォントやサイズ、行間を統一することで、マニュアル全体が整然とした印象に仕上がります。また、文章と図が均一に並んでいると、読者の視線が自然と流れ、必要な情報へスムーズにたどり着けるため、混乱を防ぎ理解が深まります。
見やすいマニュアルのレイアウト④:チェックリストや箇条書きを活用
情報を簡潔に整理し、重要なポイントを強調するために、チェックリストや箇条書きの利用は非常に効果的です。例えば、複数のステップやポイントを箇条書きにすることで、どの情報が最も重要かを一目で把握でき、利用者が必要な部分にすぐにアクセスできるようになります。また、チェックリストを活用すれば、各手順が確実に実施されたかどうかの進捗管理にも役立ちます。さらに、箇条書きによる整理は、長文の中でも視認性を向上させ、必要な情報を素早く検索できる環境を整えるため、全体として作業の効率が大幅にアップします。
見やすいマニュアルの作り方:おすすめツール
マニュアルを作るときに重要なのは「誰が読んでも迷わず理解できること」です。そのためには、文章だけでなくレイアウトや見せ方も工夫する必要があります。ここでは、見やすいマニュアル作りに役立つおすすめツールをご紹介します。
マニュアル作りに役立つおすすめツール
1. Googleスライド
クラウド上で簡単に編集・共有できる無料ツールです。コメント機能や変更履歴も残るため、複数人で共同編集したいときに最適です。ブラウザ上で作業できるので、社内外どこからでもアクセス・更新できます。
参考:Googleスライドでマニュアル作成!テンプレートと便利機能活用術を徹底解説
2. Canva(キャンバ
デザイン初心者でも直感的に使えるオンラインツールです。画像・図解・レイアウト調整も簡単で、プロのような美しいマニュアルを作成可能。豊富なテンプレートや素材が用意されており、誰でも見栄えの良い資料が作れます。
3. パワーポイント(Microsoft PowerPoint)
説明に必要な画面キャプチャや画面録画が手軽にできるツールです。操作手順や画面説明を画像や動画付きでまとめるときに便利で、ビジュアル重視のマニュアル作成に適しています。
参考:【作成例あり】PowerPoint(パワーポイント)でマニュアル作成!見やすくわかりやすいマニュアルのコツをご紹介
4. Microsoft Word
文章作成に特化し、レイアウトやデザイン調整の自由度が高いツールです。印刷して配布する紙マニュアルを作成したいときに向いています。標準テンプレートを活用すれば、誰でも整ったレイアウトで作成を始められます。
5. SaaSツール(クラウド型マニュアル作成サービス)
マニュアル作成・公開・運用までを一括管理できる専門サービスです。
たとえば「Teachme Biz」や「Notion」などが有名で、
・常に最新のマニュアルをクラウド上で共有できる
・スマホやタブレットでも閲覧・操作できる
・アクセス状況や更新履歴を管理できる
といったメリットがあります。
多店舗展開や全社運用など、大規模・継続運用を考える企業に特におすすめです。
参考:【最新版】マニュアル作成をSaaSで効率化!おすすめツール10選と活用術
見やすいマニュアルの作り方!失敗例から学ぼう

ここでは、見やすいマニュアルを作成しようとしたものの、失敗してしまった例をご紹介します。特に初めてマニュアルを作成する方に多い失敗です。見づらいマニュアルになっていないかのチェックリストとしても使えますのでぜひ、最後までご覧ください。
失敗例1:FMTがバラバラ
フォント、文字サイズ、行間、スタイルなどのフォーマットが不統一だと、文章全体の一貫性が失われます。その結果、読者は重要な情報を見逃したり、途中で読むのを諦めてしまうこともあります。
【改善ポイント】
- 見出し・本文・補足のフォントやサイズを統一する。
- 行間や余白のバランスを一定にすることで、スッキリと読みやすい印象に。
- マニュアル全体でテンプレート化しておくと、誰が作成しても一貫性が保たれます。
失敗例2:1ページに情報を詰め込み過ぎている
こちらもよく目にする失敗例です。「1ページに収めたい」と思うあまり、 情報を過剰に詰め込むと、読み手は重要なポイントを見失ってしまいます。ページが情報で溢れると、読者はどこを見ればよいのか分からず混乱します。
【改善ポイント】
- 情報は章立て・セクション分けを意識して整理する。
- 視覚的に区切ることで、読み手が目的の情報にスムーズにたどり着ける。
- 重要な情報は別ページに分け、 見出し・図表・箇条書きでメリハリをつける。
失敗例3:文字が見えない(読み手を意識していない)
背景とのコントラスト不足やフォントサイズの小ささにより、文字が読みづらいと、情報が伝わりにくくなります。特に高齢者や外国人 など、対象者に応じた配慮が不足していると、読解に苦労します。
【改善ポイント】
- コントラストの高い配色を選ぶ(背景は白、文字は黒など)。
- 高齢者向けの場合は 14pt以上、視力が低い方には 18pt前後 を目安に。
- 読み手の特性を考慮し、文字サイズやレイアウトに柔軟に対応する。
失敗例4:色が多く使われている
色を無秩序に使いすぎると、 視覚的なまとまりがなくなり、読者は 重要な情報を見逃してしまいます。また、カラフルすぎると内容が散漫になり、プロフェッショナルな印象を損ないます。
【改善ポイント】
- 3色程度のカラーパレット で統一感を持たせる。
- 重要な部分にはアクセントカラーを使用し、視線誘導を工夫する。
- 強調するポイントだけに色を使うことで、情報の優先度が明確になる。
失敗例5:写真や図の画質が粗く、見えない
解像度の低い画像や図は、 情報補足の役割 を果たせず、かえって内容理解を妨げます。特に操作画面や手順解説では、画質の粗さが致命的になりがちです。
【改善ポイント】
- 画像は 高解像度(300dpi以上推奨)で用意する。
- 操作画面のキャプチャは大きめに配置し、拡大しても文字が読み取れるようにする。
- 必要ならスライド数を増やしてでも、 見やすさを優先する。
失敗例6:レイアウトにまとまりがない
レイアウトがバラバラだと、セクション間のつながりが分かりにくく、読者は 情報の流れを理解しづらい 状態になります。乱雑な配置は視線の誘導も難しく、読者の集中力を削いでしまいます。
【改善ポイント】
- 見出し、本文、補足、図表 などのレイアウトを一定にする。
- 余白を活用して情報を区切り、視覚的なグループ化を意識する。
- ページごとの構成を テンプレート化 して、全体の統一感を持たせる。
見やすいマニュアルを作成するならmayclass
mayclassでは、マニュアル作成のプロが、貴社のニーズに合わせたマニュアルを提供します。
1.プロによるヒアリング
マニュアル作成のプロが、貴社の業務内容を丁寧にヒアリングします。これにより、業務の特性やニーズを正確に把握し、適切な内容を盛り込むことができます。
2.優先度に基づくマニュアル化
業務の優先度を見極め、重要な業務から順次マニュアル化を進めます。これにより、最も必要な情報を早急に整備し、業務の効率化を図ります。
3.わかりやすいデザイン
マニュアルのデザインにおいて、視覚的にわかりやすいレイアウトやフォーマットを提案します。これにより、情報が整理され、読者が理解しやすくなります。
mayclassと共に、業務の効率化を図り、組織の成長を加速させましょう。
ーーー
3 Principles for Creating Easy-to-Read Manuals: Layout Tips for Better Clarity

▼下記記事もおすすめ▼
【保存版】マニュアル作成のコツと手順を徹底解説!初心者でもわかる実践ガイド